
5 powodów porzucania koszyków w Twoim sklepie i 5 rozwiązań, by temu zaradzić
Czy kiedykolwiek robiłeś zakupy online i dodałeś przedmioty do koszyka, tylko po to, by…
03 kwietnia 2023

Z jednej strony wygląd to nie wszystko, z drugiej zaś – pierwsze wrażenie robi się tylko raz. Nie pozwól aby niechlujny wygląd Twojej witryny negatywnie wpływał na ilość odwiedzin i wyniki sprzedażowe. Dowiedz się co zrobić, aby szybko poprawić wygląd Twojego sklepu online.
Czego dowiesz się z artykułu:
Jak Cię widzą, tak Cię piszą. A może raczej: jak Cię widzą, tak Cię postrzegają. Pierwsze wrażenie robi się tylko raz i ta zasada powinna przyświecać każdemu właścicielowi biznesu e-commerce.
Wygląd Twojego sklepu może się wydawać sprawą drugorzędną, ale nic bardziej mylnego. To pierwsze spotkanie, pierwsza randka – coś, co sprawia, że Twój klient zostaje na dłużej albo…odchodzi.
Kolejną kwestią są emocje, które w momencie decyzji zakupowej muszą stoczyć walkę z myśleniem racjonalnym. Klient z jednej strony pragnie kupić dany produkt, ale ma poczucie, że jest on dość drogi. Jeżeli strona, na której kupuje wygląda niechlujnie, jego umysł od razu podsuwa wymówki i wątpliwości.
Byle jaki sklep kojarzy się z taniochą z importu.
Brak spójności wizualnej nie daje poczucia wyjątkowości i prawdziwej satysfakcji z kupowania.
Nadmiar bodźców wprowadza chaos i oddala klienta od poczucia, że ten produkt naprawdę warto kupić.
Zobacz przykłady, żebyśmy się dobrze zrozumieli.
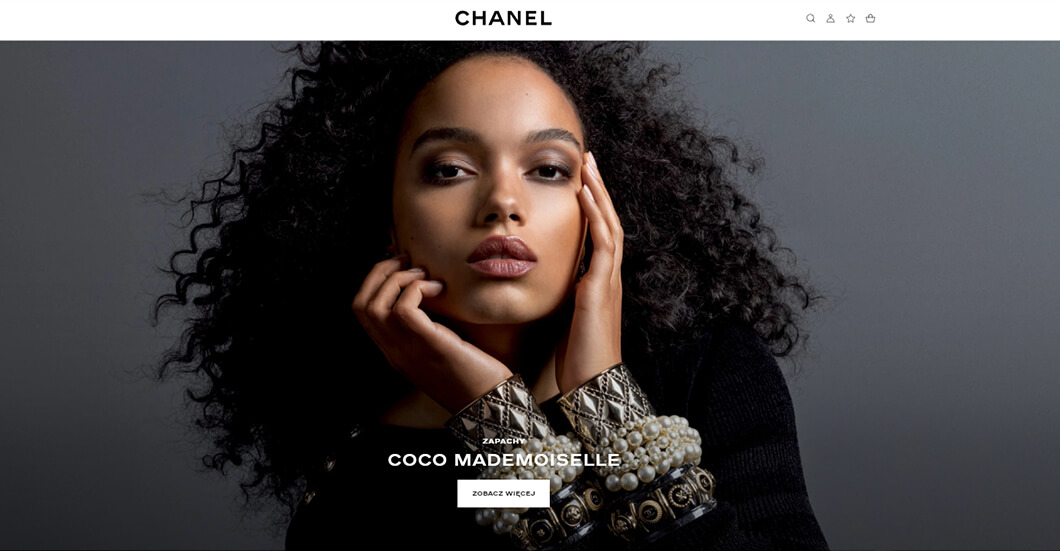
Poniżej strona legendarnej marki Chanel. Prostota i totalny minimalizm – tu nie zobaczysz czerwonego paska z informacją o wyprzedaży. Jest czysto i przejrzyście, a klient doskonale wie, że tutaj nie negocjuje się cen.
I wiesz co? Wcale mu to nie przeszkadza! Dlaczego? Bo Chanel to Chanel! Jeżeli chcę mieć torebkę Chanel, to cena nie gra roli. Wygląd tego sklepu tylko utwierdza mnie w przekonaniu, że biorę udział w czymś wyjątkowym, że jestem kimś wyjątkowym. I choćby rozum uparcie twierdził, że na koncie słabo – to tutaj emocje robią swoje.

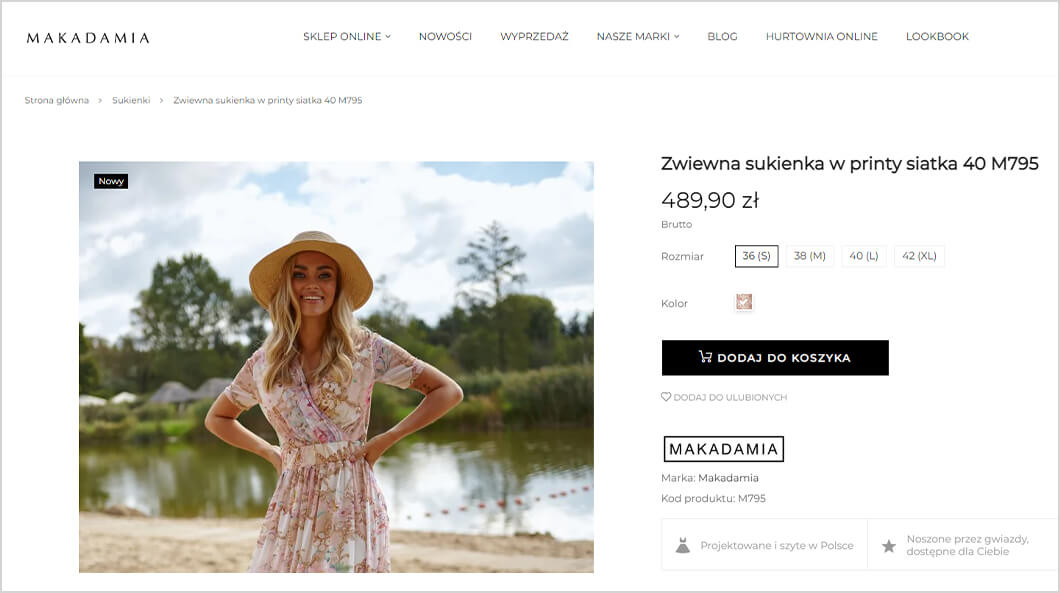
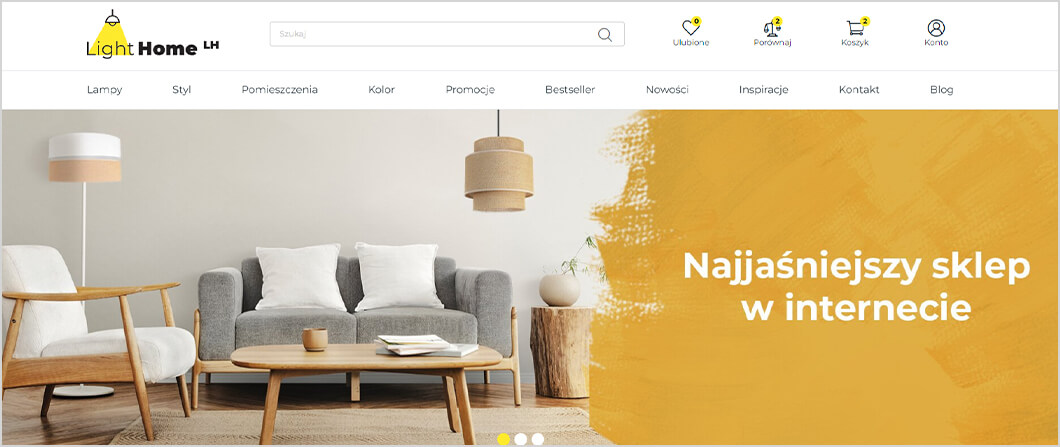
Teraz czas na zupełnie inną półkę cenową. Ten sklep nie jest „gorszy”, po prostu reprezentuje inną kategorię, przemawia do innej grupy klientów i wywołuje zupełnie inne skojarzenia:

Klientki takiej marki uwielbiają promocje, przeceny i konkursy. Potrzebują intensywnych bodźców i poczucia, że właśnie polują na świetną okazję.
W naszej agencji zajmujemy się tworzeniem i ulepszaniem sklepów na platformie PrestaShop. Postawiliśmy dziesiątki sklepów dbając o to, żeby były funkcjonalne, ale także estetyczne.
Zobacz, jak zadbać o kwestie wizualne, aby Twój sklep wywoływał poczucie wysokiej jakości, a nawet luksusu. Presta ma tutaj sporo do zaoferowania i tylko od Twojego teamu zależy, czy ten potencjał zostanie wykorzystany.
Kto będzie miał na to wpływ? Po pierwsze umysły kreatywne. Masz wielkie szczęście, jeżeli pracuje dla Ciebie grupa osób, której pomysły nigdy się nie kończą. Połączenie kreatywności z uważną obserwacją trendów i tego co robi konkurencja – daje Ci szansę wyróżnienia się na tle konkurencji.
Ale pomysły to nie wszystko. Potrzebujesz także sprawnych programistów, którzy nawet najbardziej szalone pomysły wprowadzą na strony Twojego sklepu.

PrestaShop daje Twoim programistom sporo możliwości, jeśli chodzi o personalizację zastanych szablonów, czy konkretnych modułów.
Działanie developerów musi być jednak podparte solidną dawką wiedzy dobrze wykształconego grafika. To, jakie kolory zastosujesz na swojej stronie nie może wynikać wyłącznie z Twojego gustu, albo, co gorsza, opinii znajomych.
A teraz kilka statystyk:
Mamy nadzieję, że teraz rozumiesz, że to naprawdę istotne! To, czy baner na stronie głównej będzie monochromatyczny, czy też będzie kipiał kolorami, może skutkować zwiększeniem lub zmniejszeniem ruchu na Twojej stronie.
Wychodzimy od Twojego logo. Ten podstawowy element identyfikacji wizualnej powinien być opracowany starannie i bez żadnych kompromisów. Być może wymaga odświeżenia, a może nawet radykalnej zmiany.
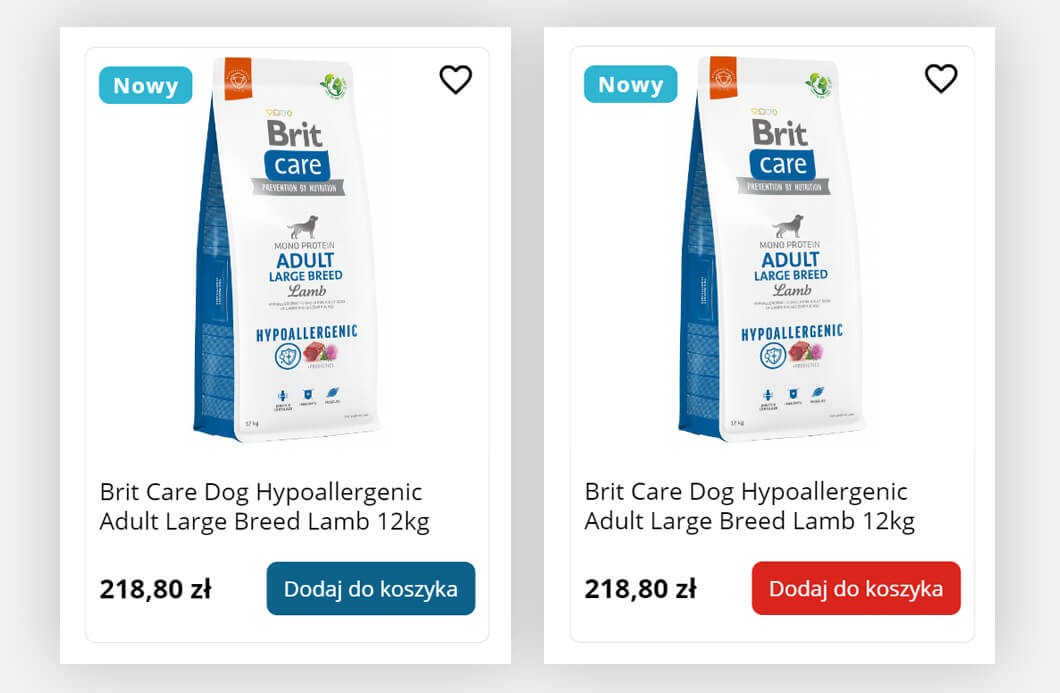
Czas na opracowanie pozostałych elementów. Kolory na stronie muszą nie tylko komponować się z ogólną stylistyką marki, ale także pozytywnie wpływać na UX. Istnieją pewne standardy, których nie warto łamać w imię estetyki. Przycisk Call To Action, w który klient ma kliknąć po prostu musi być wyróżniony nawet, jeśli Twoja marka stosuje stonowane barwy w swojej komunikacji:

Jeżeli gubisz się w dopasowaniu kolorów do stylu swojej marki – jak najszybciej skorzystaj z pomocy profesjonalnych grafików.
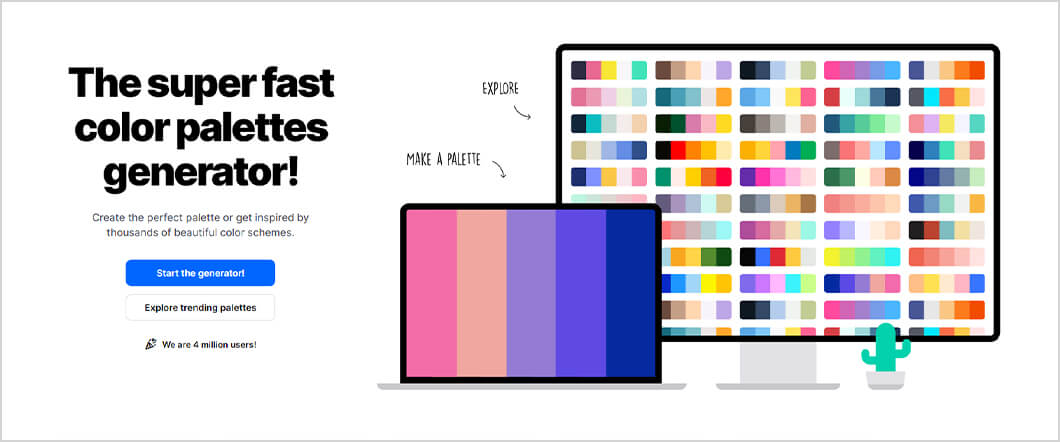
Pomocne może się okazać narzędzie takie jak coolors. Ten darmowy generator palet znakomicie dopasowuje barwy, które współgrają z kolorem wiodącym obecnym np. w logo marki. Kod koloru (czyli współrzędne CMYK, RGB, HEX lub Pantone) to wartość, dzięki której uzyskasz identyczny odcień zarówno na stronie sklepu, jak i w grafikach do mediów społecznościowych, czy materiałach drukowanych, jak opakowania, czy ulotki.


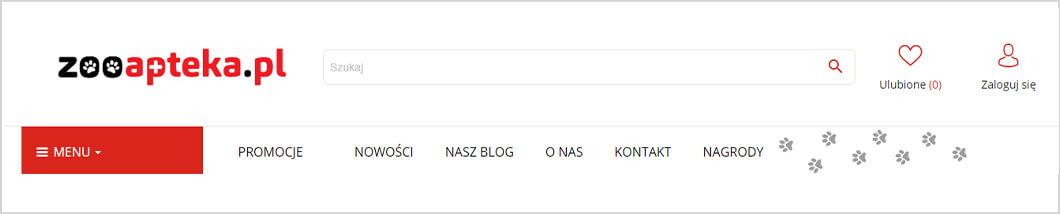
Zauważyłeś ślicznego pieska, który zagląda z prawej krawędzi strony? Sprawdź poniżej!
To odnośnik do mediów społecznościowych, który zachęca, aby i tam spotkać się z komunikacją marki.


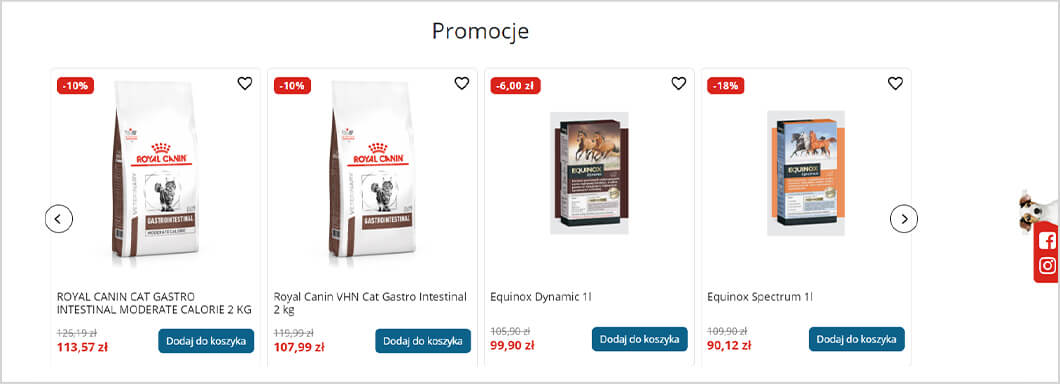
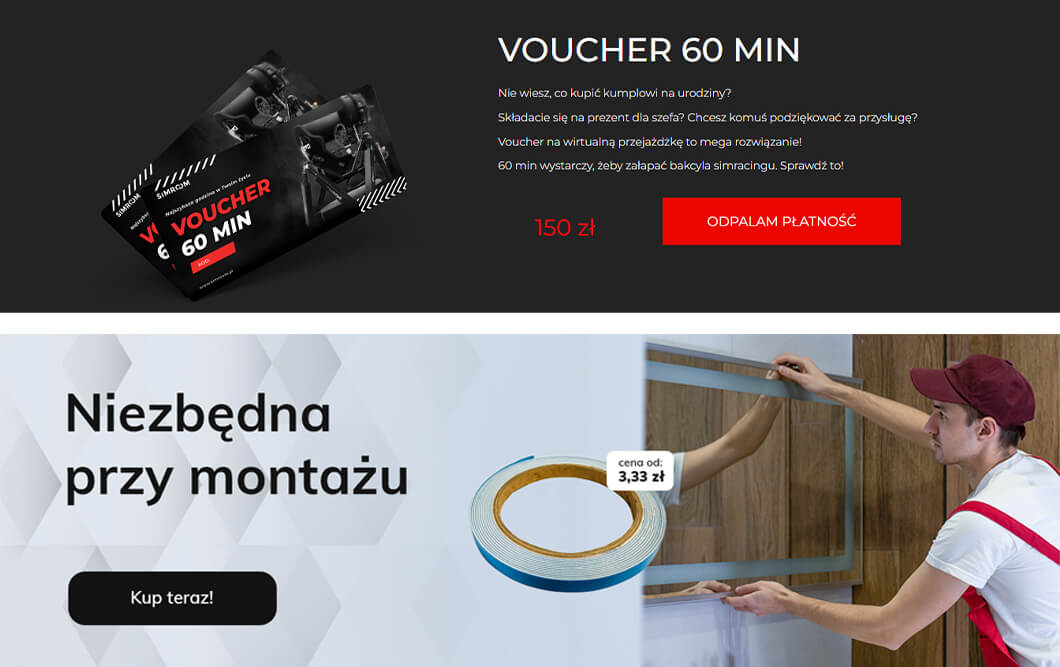
Cała strona jest utrzymana w kompozycji bieli, czerwieni i czerni, zatem kolor buttonów o dodaniu do koszyka wymagał zastosowania kontrastującego koloru niebieskiego. Są one dodatkowo animowane i zmieniają się na czerwony w momencie kliknięcia:


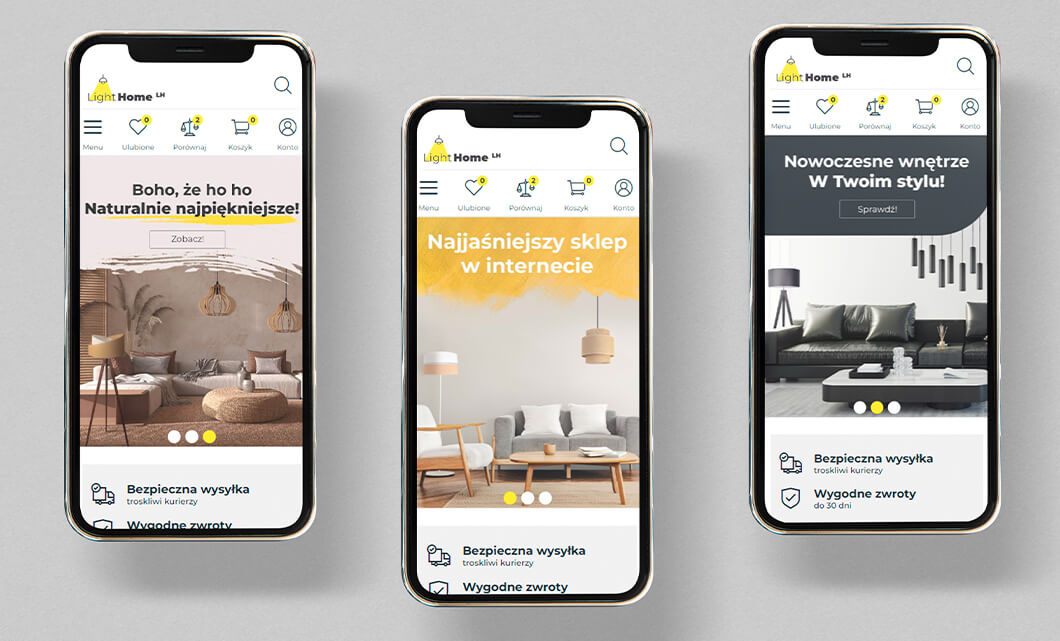
Jeśli jednak otworzysz tę stronę w swoim telefonie, taki baner powinien być do niej dostosowany. To częsta przypadłość sklepów internetowych. Źle wyskalowane grafiki, teksty, które nie mieszczą się na ekranie, decentralizacja najważniejszych elementów.
Nie zapominaj, że są branże, w których ruch mobilny na stronie oscyluje w granicach 70-90%.

Taki prosty zabieg może zapobiec sytuacji, w której klient się irytuje, ponieważ nie jest w stanie prawidłowo odczytać baneru, albo kliknąć w odpowiedni przycisk.
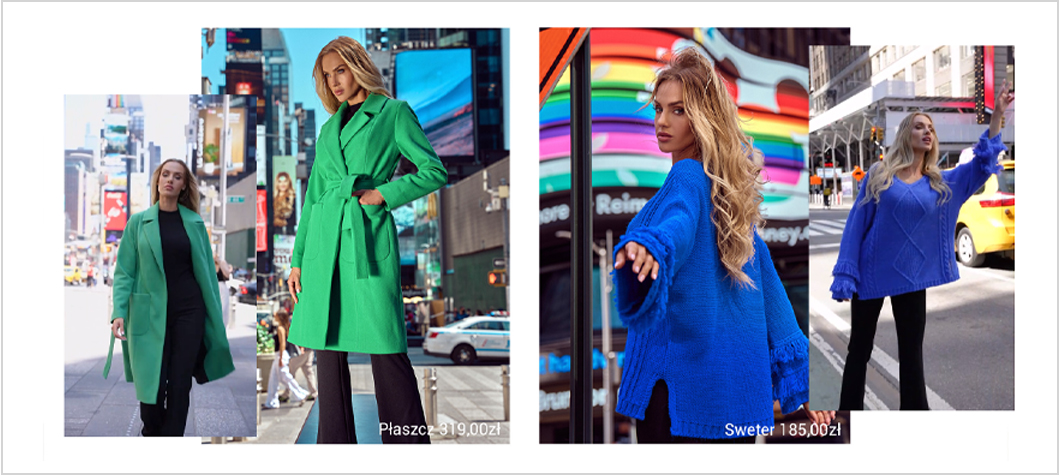
W dzisiejszych czasach nie wystarczy już zapewnienie klientowi starannego opisu produktu i doskonałego zdjęcia produktowego. Content video zdobywa uwagę i to jest jego podstawowa zaleta. To, co się porusza przyciąga wzrok bardziej, niż materiały statyczne.
Pamiętaj – walczysz o atencję wśród setek bodźców, które odbiera Twój klient, kiedy tylko otworzy przeglądarkę.
Ponadto nagranie umożliwia poznanie produktu wielowymiarowo – może np. pokazać, jak taki sweter wygląda z tyłu i jak układa się na ciele. Twój klient czuje, że traktujesz go poważnie i podejmujesz wysiłek, aby dobrze zaprezentować swoją ofertę. To może też usprawiedliwiać nieco wyższe ceny niż w przypadku małych, nieprofesjonalnie projektowanych sklepików.

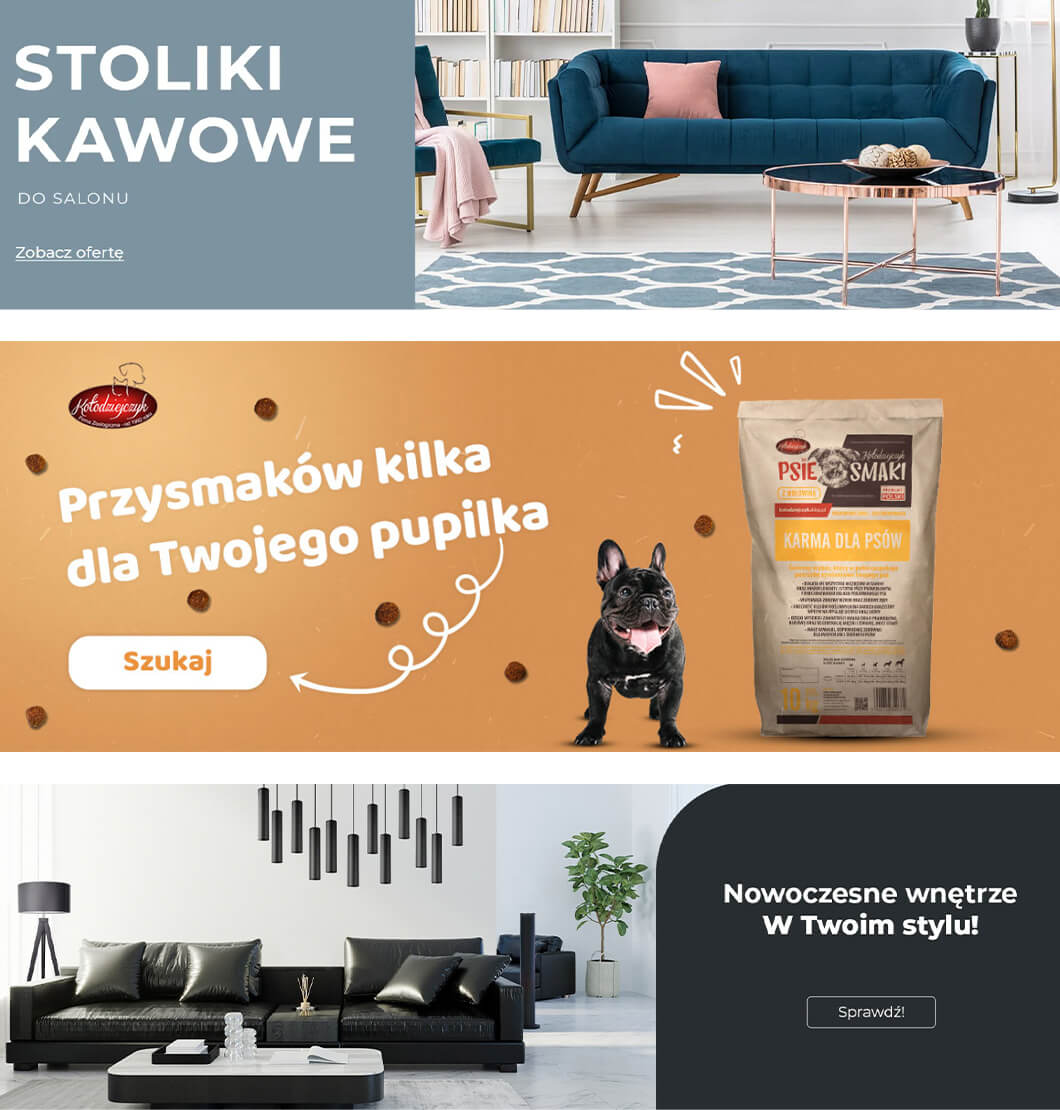
Poinformuj odbiorcę, co sprzedajesz. Pamiętaj, masz zaledwie kilka sekund, aby go zatrzymać. Sprzedajesz buty? Przedstaw najnowsze modele.
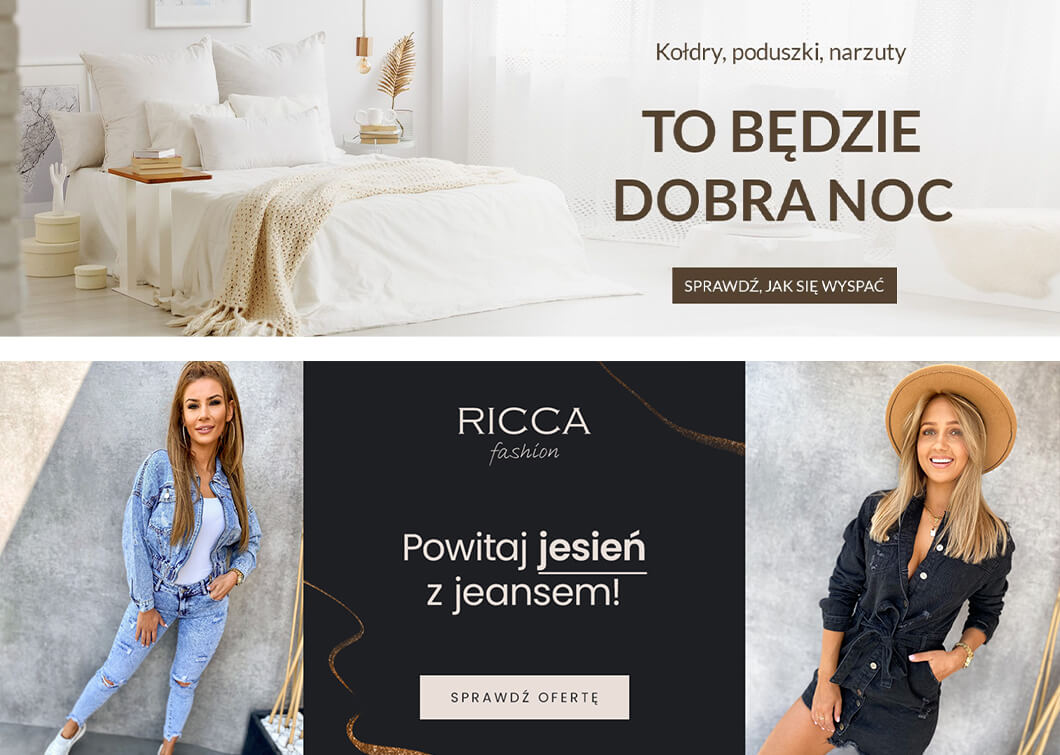
Produkujesz coś pysznego? Zadbaj, aby klient od razu chciał spróbować! Zobacz poniższe przykłady i zastanów się, czy ten klient może mieć jakiekolwiek wątpliwości, na czyją stronę trafił?

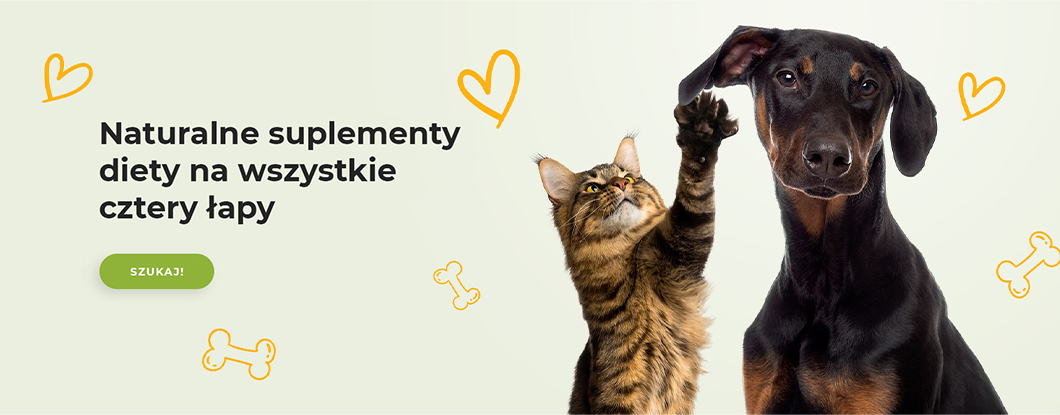
To pytanie związane z emocjami, które wywołuje Twoja marka. Dzieje się to za sprawą odpowiednio dobranych kolorów, zdjęć, grafik a także treści. Wszystko powinno być skomponowane w odpowiedni sposób.
Komunikacja musi także pasować do grupy docelowej. Inne emocje rezonują z grupą nastolatek, która czeka na przecenę sukienek na wakacje, a inna z dojrzałymi konsumentami drogiej marki jubilerskiej.
Na poniższym przykładzie widzisz stonowane, pogodne kolory, zabawne elementy graficzne i urocze zwierzaki, które zachwycają każdego właściciela psa czy kota. I oto chodzi!

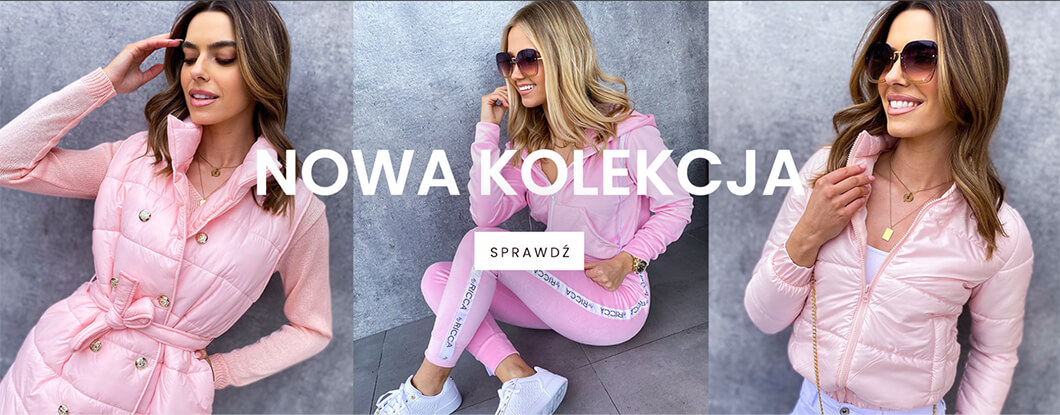
Tu z kolei pastelowe kolory i modele ubrań które najlepiej się sprzedają:

Klarowne wyjaśnienie tego, co masz do zaoferowania sprawia, że Twój klient zostaje, jeśli uzna, że właśnie to jest mu potrzebne.
Pamiętaj, że nie masz zbyt dużo miejsca na opisywanie szczegółowego składu czy innych walorów, dlatego warto poprosić o pomoc dobrego copywritera.
W treści na baner umieść wyróżnik, np. „naturalny” „nagrodzony” „najnowszy”. Powinna się tam także pojawić nazwa konkretnego produktu, lub kategorii produktowej.
I tu przechodzimy do sedna sprawy. Baner jest atrakcyjny wizualnie i przyciąga uwagę. Dostarcza też informacji na temat tego, co sprzedajesz. Powinien jednak przede wszystkim podać klientowi rękę i zaprowadzić go do kolejnej sekcji.
Wezwanie do działania musi być bardzo konkretne. Chcesz, żeby Twój odbiorca kupił od razu, a może najpierw zapoznał się z szerszą ofertą?


Nic bardziej mylnego. Nawet najpiękniejszy sklep musi być po prostu funkcjonalny. Oznacza to, że pięknie zaprojektowane elementy powinny płynnie przenosić klienta na odpowiednie podstrony. Jeżeli o to nie zadbasz, nawet najmodniejsze kolory i najlepsze banery nie sprawią, że konsumenci wydadzą u Ciebie pieniądze.
Z drugiej jednak strony obserwujemy sporo sklepów, które mają ogromny potencjał sprzedażowy, ale nie wykorzystują go, bo przestarzały design i brak nowoczesnych rozwiązań odstraszają każdego wizytora. Klienci nie mają szansy poznać ciekawej oferty, bo nieatrakcyjna wizualnie witryna budzi ich wątpliwości co do poziomu sklepu.
Dlatego kluczem jest balans i idealna współpraca na linii pomysł – projekt – wdrożenie. Konieczna jest synchronizacja dobrego copywritera, ekipy kreatywnej, grafików i programistów. Dzięki temu możesz mieć sklep PrestaShop który zachwyca i motywuje do zakupów, bez względu na półkę cenową.

5 powodów porzucania koszyków w Twoim sklepie i 5 rozwiązań, by temu zaradzić
Czy kiedykolwiek robiłeś zakupy online i dodałeś przedmioty do koszyka, tylko po to, by…

Akcje świąteczne, które zwiększą sprzedaż w Twoim e-commerce
Okres Świąt Bożego Narodzenia to wyjątkowy czas w roku, w którym odczuwamy szczególnie magiczną…

10 błędów Black Friday, które rujnują Twój biznes
Black Friday to nie tylko wyjątkowa okazja dla konsumentów, ale również wyzwanie dla właścicieli…