
5 powodów porzucania koszyków w Twoim sklepie i 5 rozwiązań, by temu zaradzić
Czy kiedykolwiek robiłeś zakupy online i dodałeś przedmioty do koszyka, tylko po to, by…
23 czerwca 2022

PrestaShop jest oprogramowaniem na licencji Open Source, co znaczy, że możesz bezpłatnie i całkowicie legalnie dokonywać dowolnych zmian. Masz więc ogrom możliwości. Ponadto nie płacisz żadnego abonamentu za posiadanie takiego sklepu. Wykorzystaj ten potencjał, by stworzyć sklep internetowy PrestaShop, który będzie intuicyjny, szybki i odpowiadający na konkretne potrzeby Twoich klientów.
Tworząc sklep należy pamiętać, że są takie elementy, które mogą niepotrzebnie rozpraszać uwagę Twojego klienta. Każdy sklep internetowy PrestaShop posiada domyślne ustawienia, które z pozoru są nieszkodliwe, ale warto im się lepiej przyjrzeć i udoskonalić, aby funkcjonowały jak najlepiej. Poznaj najpopularniejsze błędy, jakie często popełniają właściciele sklepów internetowych i dowiedz się, jak sprawić, żeby PrestaShop działał na Twoich warunkach.
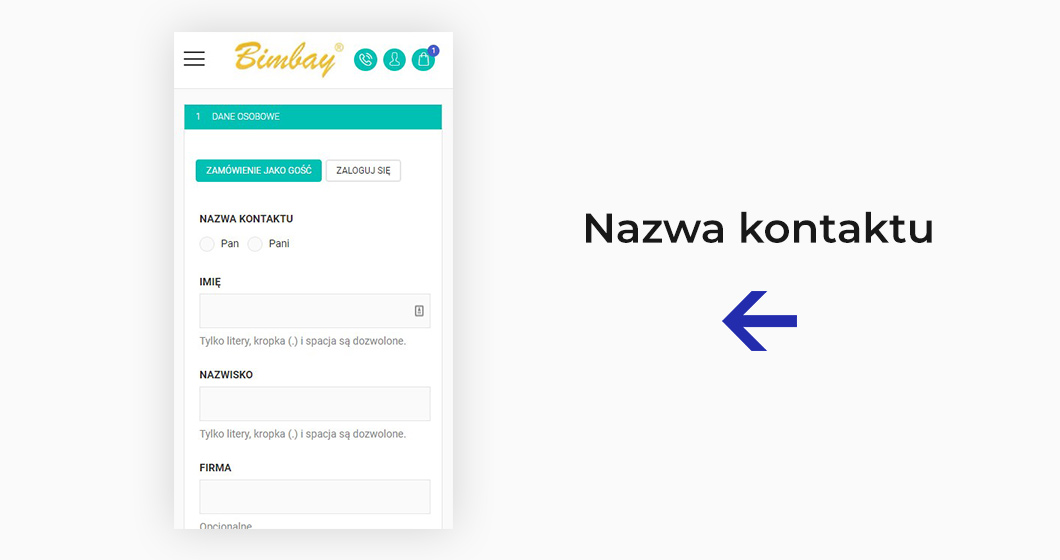
Na pewno nie raz spotkałeś się z pytaniem o płeć podczas zakupów. Zwrot grzecznościowy nie jest niezbędny ani do założenie konta, ani do realizacji zamówienia. Zatem aby uprościć formularz i zmniejszyć ilość pól, z którymi użytkownik się musi zapoznać, warto wyłączyć ten element w panelu sklepu.

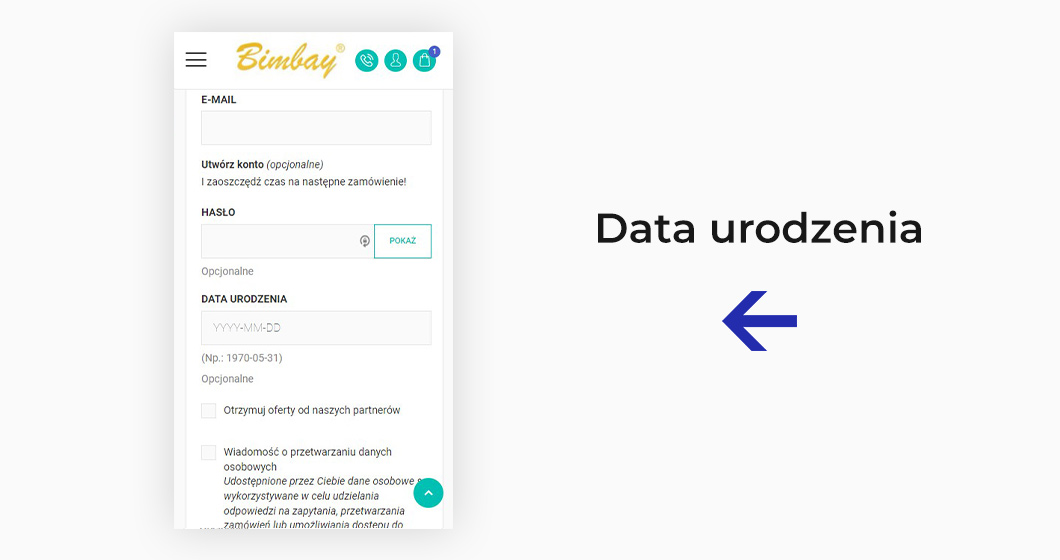
Data urodzenia to kolejny element przy rejestracji i składaniu zamówienia, który nie jest niezbędny do dokonania zakupu. Jeśli Twój sklep nie prowadzi działań lojalnościowych na zasadzie wysyłania rabatów z okazji urodzin, to pole niepotrzebnie wydłuża formularz. Pytanie o datę urodzenia również można w łatwy sposób wyłączyć w panelu sklepu.

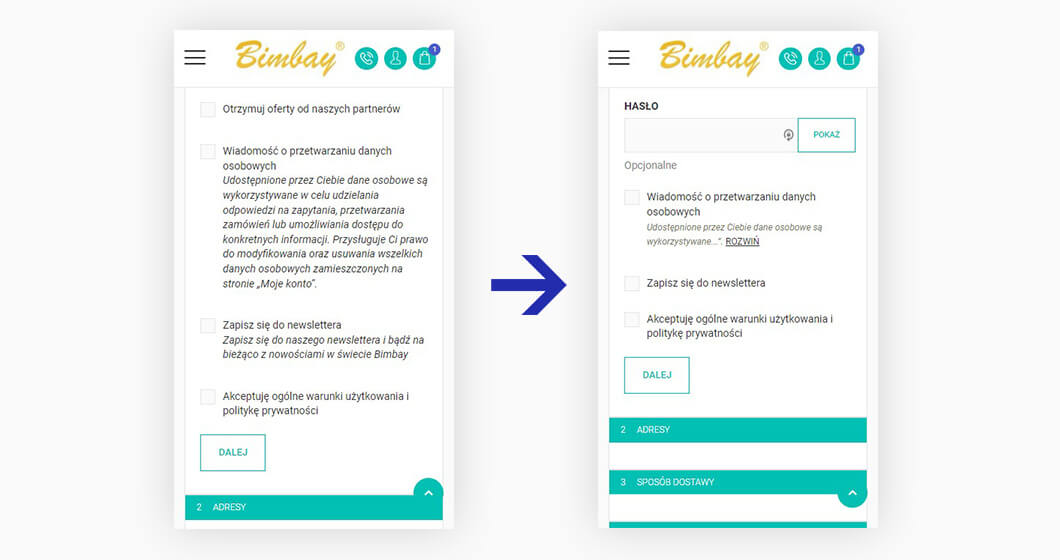
Warto także zwrócić uwagę na pola zgody. Czy chcesz wysyłać oferty swoich partnerów w biznesie? Jeśli nie, to masz przed sobą kolejne pole, które warto wyłączyć.
Następna rzecz jaką warto zrobić, to zmniejszyć dodatkową treść informacji „o przetwarzaniu danych osobowych” lub umieścić ją pod rozwijanym przyciskiem. W tym miejscu można również skrócić informację o zapisie do newslettera. Warto podjąć próbę personalizacji tego zapisu – żyjemy w czasach, w którym sztampowe hasło: „dołącz do newslettera” nie wywołuje już większego entuzjazmu.


Tworząc sklep wszystkie działania wykonujesz na desktopie, natomiast twoi klienci nie. Pamiętaj o tym, aby skontrolować czy wszystkie strony sklepu prawidłowo wyświetlają się na urządzeniu mobilnym, czy nic nie jest przysłonięte innymi elementami, czy np czat nie zasłania linku do polityki prywatności… Mogą to być drobne rzeczy, które jednak znacząco pogorszą jakość doświadczeń użytkownika Twojego sklepu. To gra warta świeczki, jeżeli spojrzysz na ilość internautów, którzy używają komórek:
Po standardowym dodaniu logo w panelu sklepu Prestashop nie jest ono zoptymalizowane pod urządzenia mobilne. Co ciekawe, Prestashop nie zezwala w panelu na dodanie logo w innych formatach niż jpg lub png. Warto jednak przy pomocy programistów dodać logo w formacie svg. Oczywiście uprzednio należy zlecić do grafika przygotowanie logo w wersji wektorowej. Dzięki temu, że obraz opisany jest tu przy użyciu współrzędnych, plik małych rozmiarów może zawierać grafikę o wysokiej rozdzielczości, którą możesz skalować praktycznie w nieskończoność.
Jeśli jednak nie masz możliwości skorzystania z wektora i musisz użyć formatu jpg lub png, w kodzie strony warto zastosować obrazy z atrybutem „srcset”. Pozwoli to załadować odpowiednie zdjęcia dla danej rozdzielczości.
Często można zauważyć, że początkujące sklepy nie używają adresów mailowych w domenie swojego sklepu, tylko podpinają adresy poczty w innych serwisach np. gmail. Wygląda to mało profesjonalnie i nie budzi zaufania, a nawet tak drobne elementy wpływają na odbiór Twojego brandu. Zdecydowanie lepsze wrażenie robi adres kontakt@twojsklep.pl niż kowalski123@gmail.com.
Warto również skontrolować poprawności konfiguracji poczty, czy aby na pewno maile wysłane przez formularz kontaktowy docierają do sklepu. Wielokrotnie błędna konfiguracja odpowiada za brak komunikacji z użytkownikami.
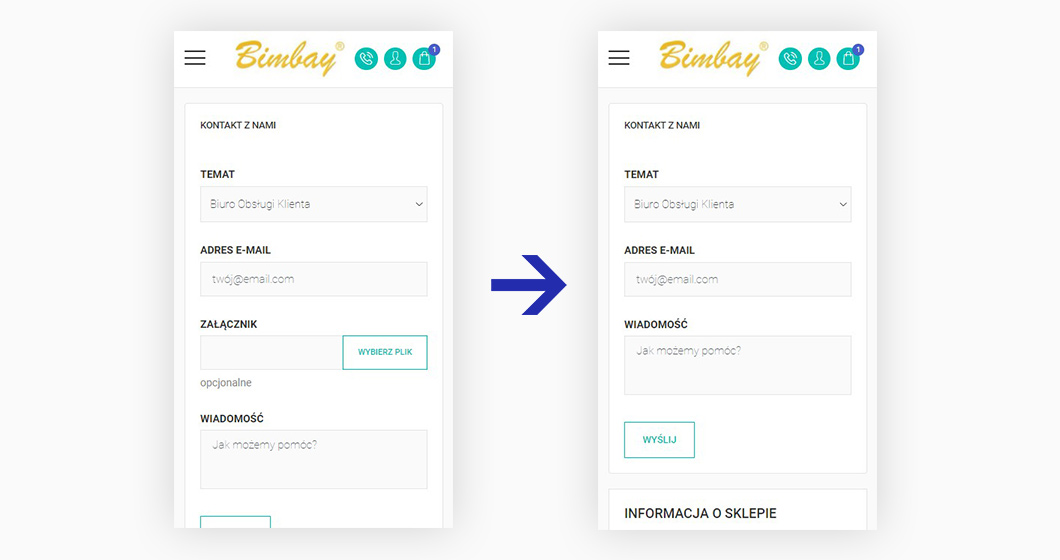
Warto zoptymalizować również formularz kontaktowy. Temat “Webmaster” domyślnie dodawany w PrestaShop, może nie być zrozumiały dla użytkowników. Można zastąpić go innym tematem który pomoże w kontakcie, np.: „Mam problem z zamówieniem” lub innym. Masz pełną dowolność, wybierz więc taki komunikat, który sprawdzi się w Twojej pracy z klientami.
Pole załącznika można łatwo wyłączyć w panelu sklepu.

Jeśli posiadasz skonfigurowane konto Google Analytics, wewnętrzny moduł statystyk w panelu sklepu nie jest Ci potrzebny. Najważniejsze informacje i dane znajdziesz w narzędziach analitycznych, zamiast niepotrzebnie obciążać sklep kolejną wtyczką.
W sklepach często można zauważyć ikony do social mediów, które są nie uzupełnione odpowiednimi linkami. Jeśli nie posiadasz np. twittera, usuń ikonę zamiast zostawiać ją „pustą”. Co ważne, warto do linków dodać atrybut target=”_blank”. Pozwoli to na otwarcie podlinkowanej strony w nowej karcie, bez utraty strony sklepu.
Drugim ważnym atrybutem jest rel=”nofollow”, który zapobiegnie wyprowadzaniu robotów do zewnętrznego serwisu.
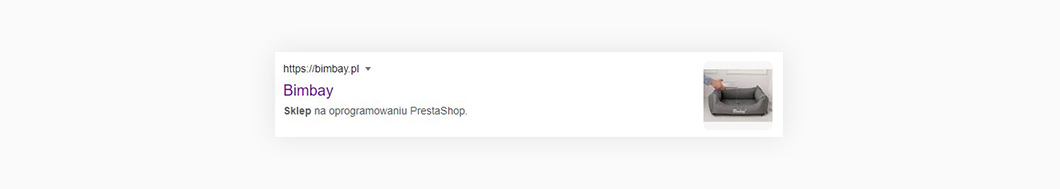
Dobrze skonstruowane Meta Title oraz Meta Description mogą wiele zdziałać. Te dwa elementy są podstawą strategii pozycjonowania. Powinny odpowiadać na pytanie, co kryje się pod danym linkiem. Sklep internetowy PrestaShop domyślnie wyświetla description jako frazę: „Sklep na oprogramowaniu PrestaShop”. Zdecydowanie nie wygląda to atrakcyjnie ani nie zachęca do sprawdzenia zawartości strony. Czas, aby Twoi copywriterzy się popisali!

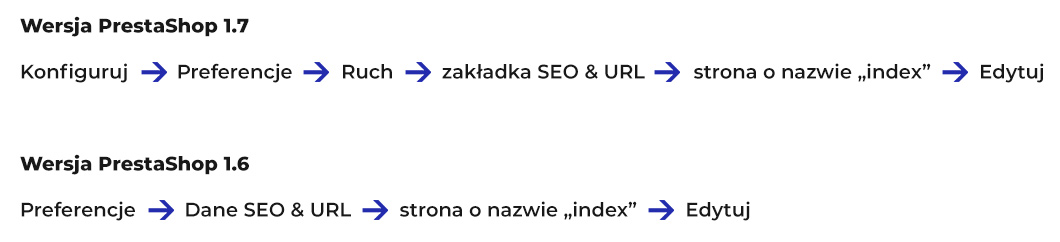
Nie łatwo samodzielnie znaleźć miejsce, w którym możesz dokonać edycji, ale już podpowiadamy:

Ustawienia dla pozostałych stron takich jak kategorie, karty produktu czy bloga znajdziesz w sekcji „edycja”.
Certyfikat SSL to konieczność, na pewno zdajesz sobie z tego sprawę. Co często można zaobserwować, to brak wymuszenia adresu z przedrostkiem https://. Jest to proste działanie, które możesz włączyć samodzielnie za pomocą odpowiedniego wpisu w pliku htaccess, jednak nie wszyscy o tym wiedzą. Posiadając certyfikat użytkownicy mogą wchodzić na stronę z przedrostkiem http:// i otrzymywać komunikat, że strona jest „NIEBEZPIECZNA”.
Nie jest jednak to tylko kwestia bezpieczeństwa. Brak wymuszenia SSL zdecydowanie obniży Twoją wiarygodność w oczach użytkowników.

Jednym z najczęściej spotykanych błędów jest ten związany z przekroczeniem limitu pamięci. Być może posiadasz szybki serwer, a Twój sklep nie działa tak prędko jak byś tego oczekiwał? Koniecznie sprawdź na jakim poziomie znajduje się memory limit. Często okazuje się, że jest on ustawiony na 128mb, gdzie minimum zalecane przy instalacji PrestaShop to 256mb. Limit możemy zmienić przy użyciu php.ini.
Wskazane przez nas błędy to tzw. podstawy podstaw. Mimo to jednak spotykamy się z nimi na co dzień. Wiele raczkujących sklepów internetowych o dużym potencjale ma tendencję do przepalania budżetów na kampanie reklamowe, które nie przynoszą zadowalających wyników. Dlatego jeszcze raz podkreślamy, że właściwa konfiguracja podstawowych elementów to fundament, którego nie możesz pominąć.
PrestaShop na świecie to ponad 300 tysięcy sklepów. Ten imponujący wynik oznacza ogrom możliwości, o ile wykorzystasz je w efektywny sposób. Zacznij od eliminacji błędów i przekonaj się, że Twój sklep internetowy PrestaShop może działać lepiej.
Dziękujemy marce Bimbay za użyczenie wizerunku sklepu.

5 powodów porzucania koszyków w Twoim sklepie i 5 rozwiązań, by temu zaradzić
Czy kiedykolwiek robiłeś zakupy online i dodałeś przedmioty do koszyka, tylko po to, by…

Akcje świąteczne, które zwiększą sprzedaż w Twoim e-commerce
Okres Świąt Bożego Narodzenia to wyjątkowy czas w roku, w którym odczuwamy szczególnie magiczną…

10 błędów Black Friday, które rujnują Twój biznes
Black Friday to nie tylko wyjątkowa okazja dla konsumentów, ale również wyzwanie dla właścicieli…