
5 powodów porzucania koszyków w Twoim sklepie i 5 rozwiązań, by temu zaradzić
Czy kiedykolwiek robiłeś zakupy online i dodałeś przedmioty do koszyka, tylko po to, by…
19 maja 2022

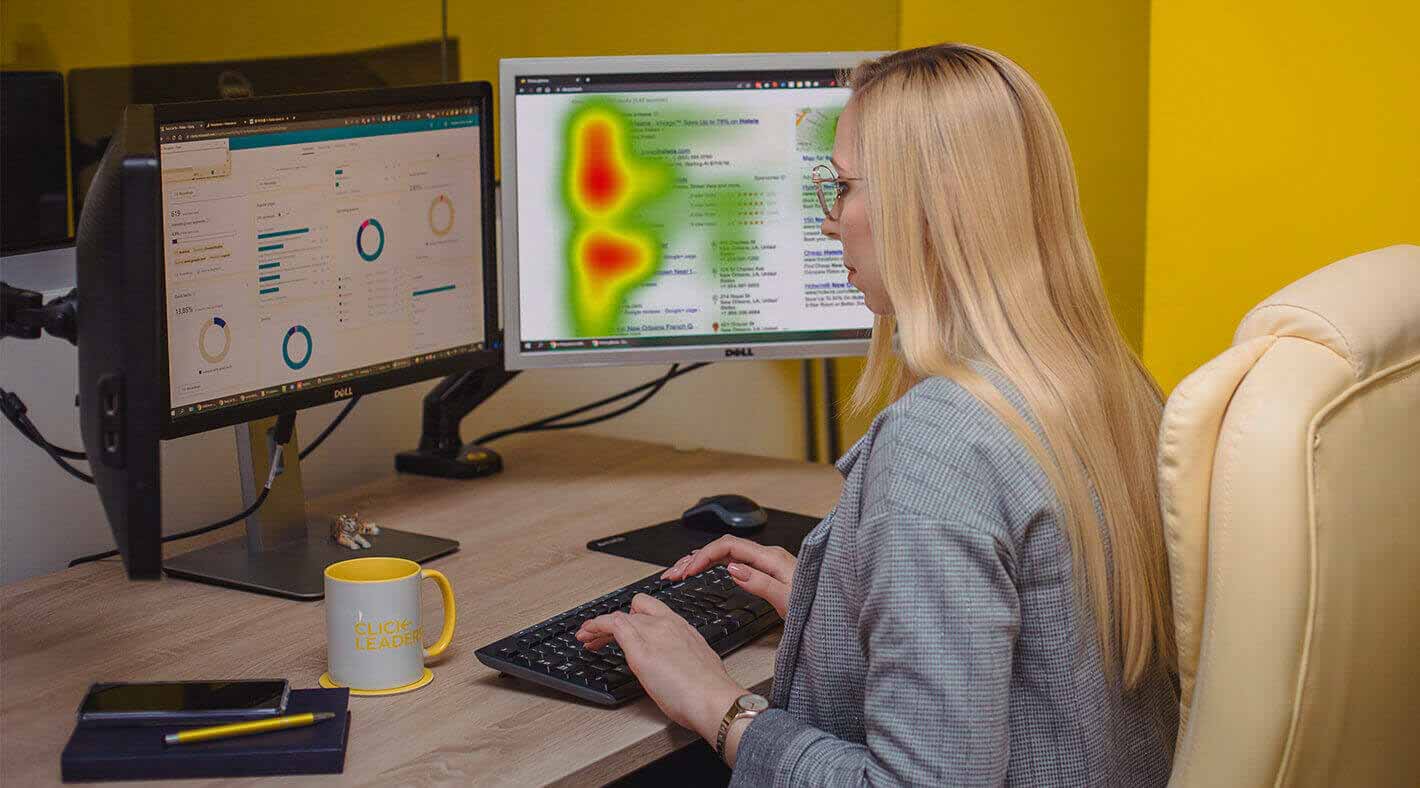
Mapa ciepła jest to statyczny obraz przedstawiający dane jakościowe dotyczące zaangażowania Twojego Klienta na stronie sklepu. Ma formę zrzutu ekranu Twojej witryny z oznaczonymi kolorami ciepłymi lub chłodnymi.
Zależnie od tego z jaką mapą mamy do czynienia, może ona przedstawiać kolorowe obszary zwiększonej intensywności kliknięć w danym miejscu – są to obszary ciepłe. W przypadku scroll map temperatura koloru obrazuje, jak głęboko użytkownicy przewijają Twoją stronę.
Mapy cieplne wyglądają bardzo atrakcyjnie, jednak wymagają analizy. Umiejętność wyciągania wniosków z heatmap jest bardzo istotna, ponieważ nasze działania mają przyczynić się do optymalizacji konwersji. Jest to dla Ciebie nowy temat? Czytaj dalej, aby dowiedzieć się, jak spełnić oczekiwania użytkowników w swojej witrynie internetowej!
Czerwony – najpopularniejsze elementy
Żółty – obszary cieszące się mniejszym zainteresowaniem
Niebieski lub zielony – miejsca odwiedzane najrzadziej

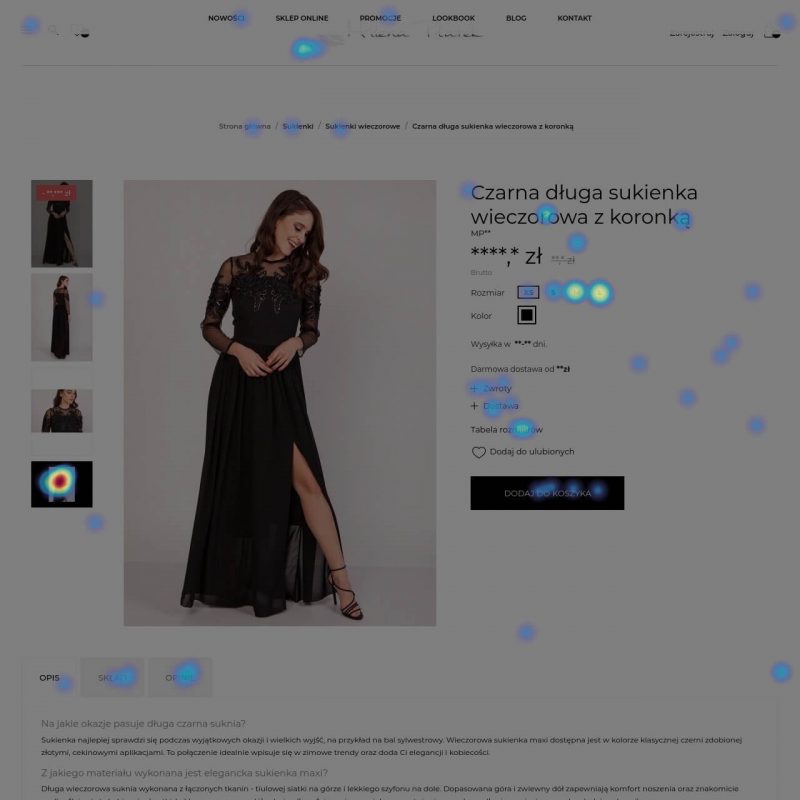
Jest wiele rodzajów map ciepła, jednak najbardziej popularne są mapy kliknięć oraz scroll mapy (przewijania). Wśród map kliknięć możemy wyodrębnić (w zależności od możliwości narzędzia z którego korzystamy) klasyczne Click Maps, Rage Click Maps oraz Death Click Maps.
Click Maps – mapa, która pokaże Ci wszystkie miejsca, w których użytkownicy wykazują zaangażowanie klikając.
Rage Click Maps – zobaczymy tu wszystkie tzw. wściekłe kliknięcia, czyli miejsca, w których użytkownik doświadczył frustracji, wykonał szybkie kliknięcia w krótkim czasie na danym elemencie. Przykładem może być element, który nie działa – bo nie jest klikalny, choć jego wygląd to sugeruje. Kolejna sytuacja to moment, w którym użytkownik klika w dany element, ale jego działanie zostało zaburzone (nie działa lub działa z opóźnieniem). Mapa Rage clicków jest tutaj prostą wskazówką do wykrycia elementów problematycznych dla Twoich użytkowników.
Death Click Maps – mapy martwych kliknięć – przedstawi wszystkie kliknięcia w elementy, które nie posiadają żadnych funkcji (są całkowicie statyczne) – na mapie death clicków zobaczymy również rage clicki wykonane na elementach nieklikalnych.
Scroll Maps – Mapy przewijania obrazują, jak głęboko użytkownicy scrollują Twoją stronę – a zwłaszcza jaki procent użytkowników dociera na sam dół strony.

Aby wygenerować heat mapę naturalnie musimy skorzystać z narzędzi analitycznych przykładowo są to np. MS Clarity (w pełni darmowe, narzędzie od Microsoftu), Hotjar, Crazy EGG, czy Cux. Narzędzi jest cała masa i na pewno każdy znajdzie coś dla siebie, większość płatnych narzędzi posiada wersje trial lub free plany na ograniczonych warunkach.

Dzięki mapom ciepła możesz sprawdzić, czy Twoi użytkownicy:
Nie ulega wątpliwości, że mapy ciepła są bardzo przydatne. Monitorowanie zachowania użytkowników i odpowiednia analiza przedstawionych danych to pierwszy krok, który pozwoli wykryć błędy na stronie nawet przy niewielkim nakładzie finansowym. Pamiętajmy że powinny one nam służyć na każdym etapie projektu. Nie tylko na początku do wyłapywania błędów, lecz także do jego ciągłego rozwoju i ulepszania.
Możesz samodzielnie zacząć działać w tym temacie, albo zlecić to zadanie profesjonalistom. Mapy ciepła, wymagają poprawnego skonfigurowania wybranego narzędzia, następnie sformułowania z nich trafnych wniosków oraz docelowo wdrożenia planowanych zmian przez developerów. Nie wystarczy przyglądać się pięknym kolorom – tutaj liczy się podejmowanie dalszych działań. Od sukcesu dzieli Cię tylko jeden krok, a może jeden przycisk? Sam zdecyduj, jaki kierunek obierzesz.

5 powodów porzucania koszyków w Twoim sklepie i 5 rozwiązań, by temu zaradzić
Czy kiedykolwiek robiłeś zakupy online i dodałeś przedmioty do koszyka, tylko po to, by…

Akcje świąteczne, które zwiększą sprzedaż w Twoim e-commerce
Okres Świąt Bożego Narodzenia to wyjątkowy czas w roku, w którym odczuwamy szczególnie magiczną…

10 błędów Black Friday, które rujnują Twój biznes
Black Friday to nie tylko wyjątkowa okazja dla konsumentów, ale również wyzwanie dla właścicieli…